5.4. Problemstillingen, og hvad brugeren ser
Det følgende afsnit er en kort introduktion til begrebet databaser, og hvordan du kan drage nytte af dem, når du skal lave dynamiske websider. Afsnittet gennemgår begrebet sessioner, og illustrerer det med et konkret eksempel.
5.4.1. Databasen i vores gennemgående eksempel
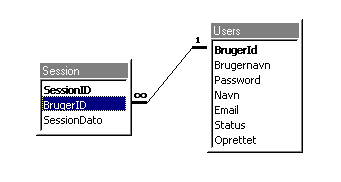
Inden vi kan begynde, skal vi have oprettet vores database, og alle de tabeller vi skal bruge. Se figur 2-1.
Vores eksempel kræver to tabeller. En til at gemme brugerprofiler, og en anden til at gemme oplysninger om sessioner.
-
Users: Brugernes profiler
-
Session: Oplysninger om sessioner
Af vores eksempel kan vi se, at feltet Brugernavn i tabellen Session er en fremmednøgle til feltet Brugernavn i tabellen Users - det faglige ord er Foreign Key constraint (FK). At jeg har vist FK i den grafiske fremstilling, er en konsekvens af teorien om relationelle databaser, men da denne facilitet ikke er implementeret ordentligt i MySQL, og da konsortiet bagved også fraråder brugen af FK, benyttes FK ikke i mit eksempel. Hvis du f.eks. benytter Oracle i stedet for MySQL, vil jeg kraftigt opfordre dig til at benytte dig af FK, da de gør arbejdet med at vedligeholde en database væsentligt nemmere. Men til vores brug har det ikke den store betydning, udover at vi bare skal være klar over det og tage forbehold for det, når vi tilføjer eller opdaterer i databasen.
Dette eksempel er ikke særlig avanceret, da resultatet af brugerens indtastning kun er en side, hvor vedkommende bliver præsenteret for de oplysninger, vi har gemt om personen, men det har heller ikke været formålet med denne gennemgang, at vi skulle ende op med en stort eksempel, men mere har det været formålet at anskue hvilke muligheder, man har med kombinationen PHP og MySQL, og muligvis kunne være til inspiration for dig i din egen udvikling af dynamiske websider. Eksemplet illustrerer dog, hvilket kraftfuldt værktøj du har mellem hænderne, og kan let udbygges til en mere omfattende hjemmeside. Nu har du i hvertfald fået en skabelon, du kan bygge videre på.
5.4.2. Hvordan starter vi en session
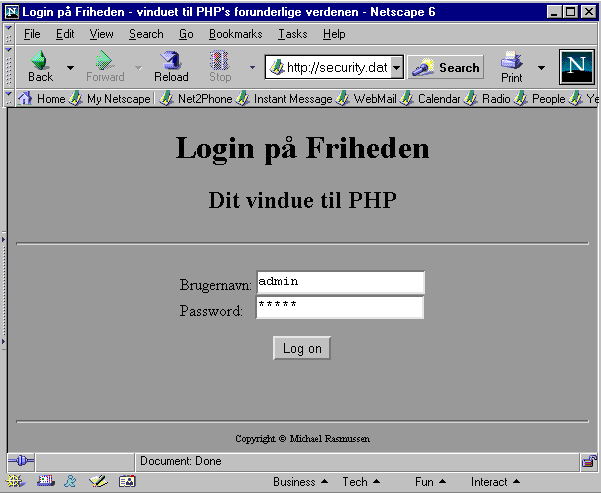
Det første brugeren møder, når vedkommende kommer til vores websted, er en simpel login formular.
Her er, hvad brugeren ser.
Når brugeren har indtastet sit brugernavn og password, skal de indtastede oplysninger valideres, og alt efter resultatet af valideringen bliver brugeren præsenteret for et velkomstbillede eller en meddelelse om, at der er opstået en fejl.
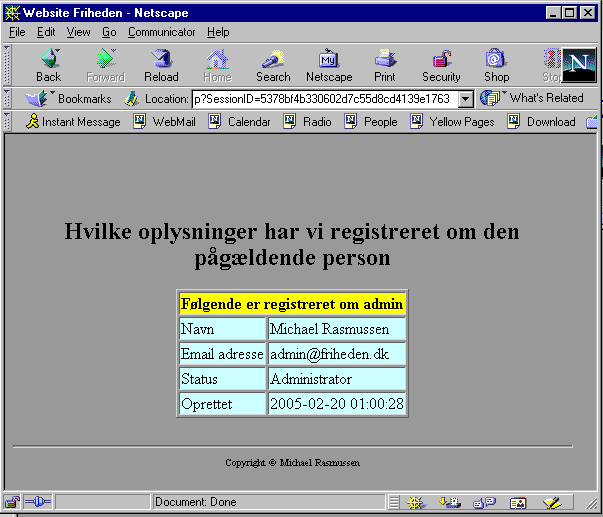
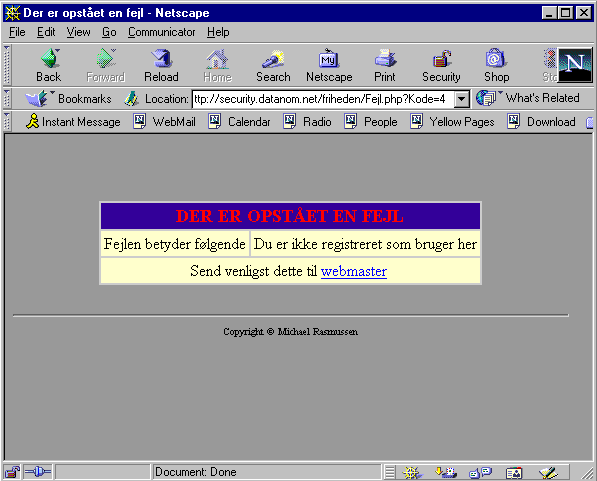
Hvis ellers det tekniske er i orden, vil der typisk være to udfald: Enten er den besøgende registreret, som bruger på vores system, eller også er vedkommende det ikke. Figur 2.3 viser det skærmbillede, der er resultatet af, at en registreret bruger har logget sig ind, mens figur 2.4 viser det skærmbillede, der er resultatet af at en bruger uden rettigheder, har forsøgt at logge sig ind.
Her er, hvad brugeren ser, hvis vedkommende godkendes.
Her er, hvad brugeren ser, hvis vedkommende ikke godkendes.